

In exercise 4, you continue to edit your HTML page from Exercises 1, 2, and 3. For Exercise 4, you will add:
When you are finished, either upload your HTML page with internal stylesheet to Blackboard as lastname-4.html OR email it to me.
In this exercise, you will give your well-structured HTML page some style and presentation. We will use Cascading Style Sheets (CSS) to bring presentation to your content. HTML markup defines the structure and semantics of a document: it tells a browser what content is a paragraph, which content is a heading, etc. CSS works with your HTML to specify how browsers present documents to users: everything from font size and color to margins and layout. (And much, much, much more.)
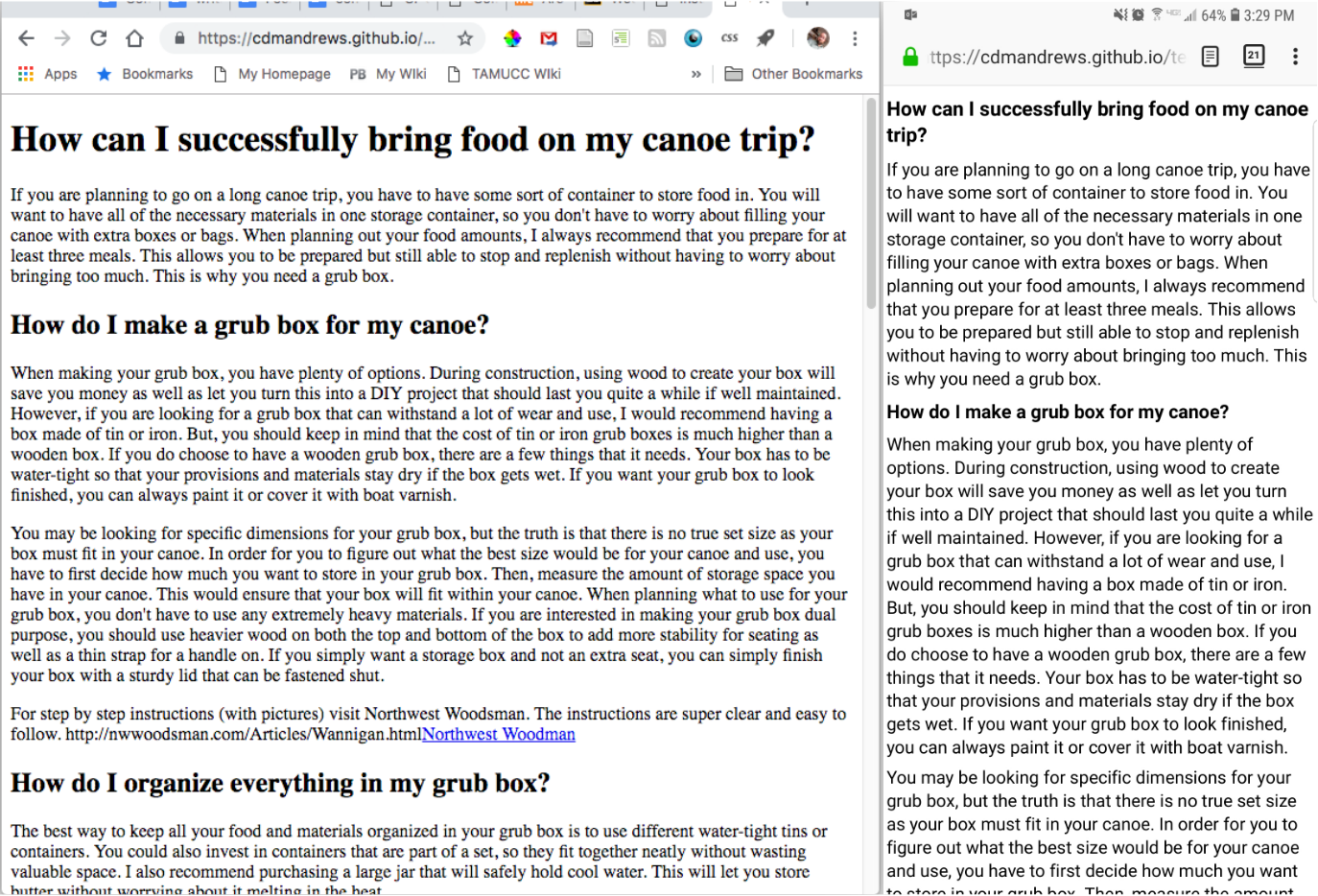
You can see different stylesheets in action by clicking through the menu of different stylesheets at the top of directory.html. The HTML markup is exactly the same; it's only the stylesheet definitions that are different. CSS makes it easy to define and redefine the presentation of an entire website. Your Wordpress themes are stylesheets: the structure of a basic wordpress page is the same from site to site, but when you switch to a new stylesheet (aka a theme), you're changing the presentation and layout.
In terms of its basic syntax, CSS is not a complex language to learn. Working through all the different types of declarations and properties available to you, on the other hand, is a much more daunting task. This is not a web design course, so we are not getting anywhere near the finer points of CSS and layout/development; this exercise is only intended to get your feet wet with a few common aspects of CSS.
I remember learning CSS (on my own. in a cave. in the snow. uphill both ways.) It was at turns frustrating and fun. Be patient with yourself, keep MDN references at hand, and remember it's okay if your CSS is broken or weird or ugly. I'm more interested in you thinking through the practices and processes of separating presentation and content than in you creating a whiz-bang page. Don't forget to ask for help!
Your browser already uses a default stylesheet to define how it displays unstyled HTML markup. For example, in Firefox on my laptop, your basic HTML pages are displayed in Times New Roman, with particular relative font sizes, while in Firefox on my Samsung Note, your pages display in the default sans serif typeface.

CSS gives your browser rules that affect how documents should be displayed. On "How CSS Works," they tell us that CSS rules are formed from:
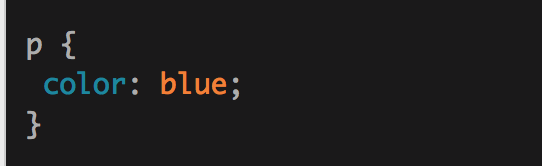
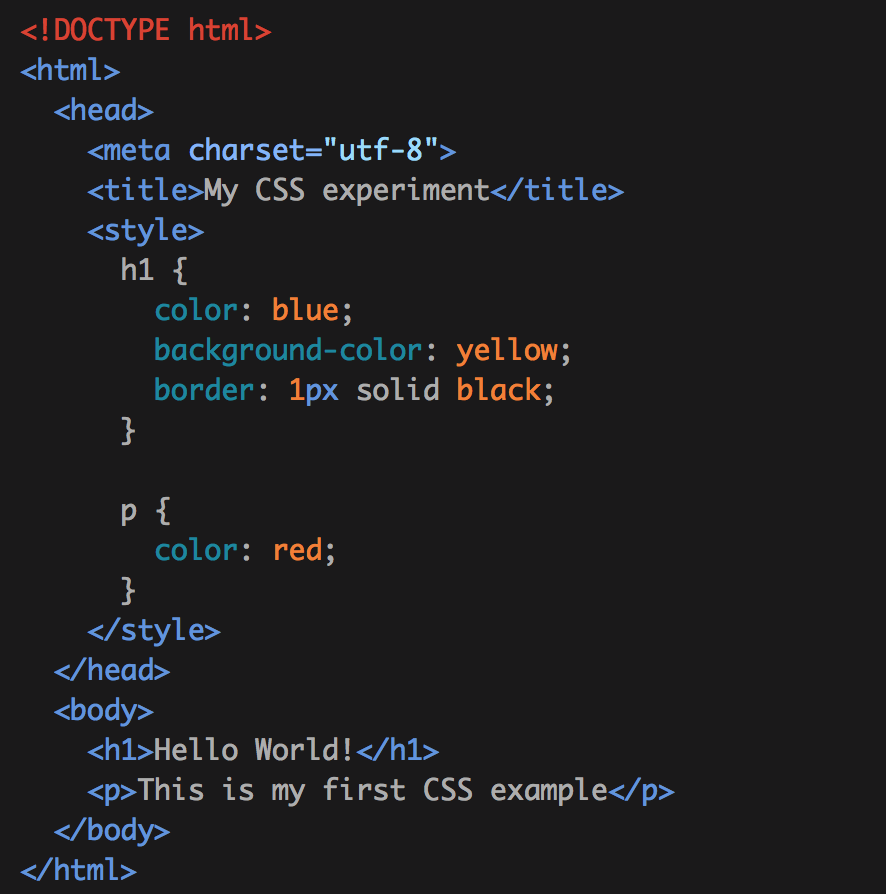
A CSS rule looks like this:

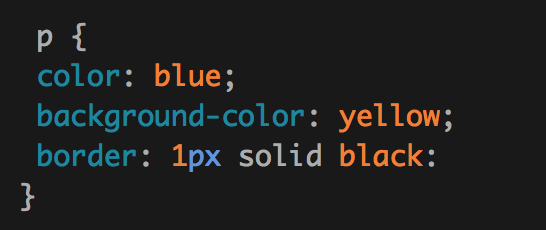
p, the property is color, and the value is blue.In the example above, the rule begins with the p selector; it will apply property values (called a declaration) to all paragraph elements on the HTML page. In this case, the declaration sets the paragraph text color to blue. The property and value of a CSS declaration are separated by a colon. A declaration is separated from the next declaration with a semicolon. Notice that some declarations can include multiple values. For example:

A stylesheet is the entire set of CSS rules. Read about how to apply CSS to your HTML at MDN before going any further.
For this exercise, you will create an internal stylesheet. Place your CSS inside a <style> element contained inside the HTML head.

Define default styles for at least the page, paragraphs, headings, and lists.
html (use the html selector to set presentation defaults for the entire page, such as a page background color or default font family that all paragraphs, headings, lists, and tables should start from)pli(you can also define ulandol)h1, h2, h3Optional HTML element selectors (read more about these at MDN or w3schools)
img (set borders, padding, margins, etc)a(set custom link colors, styles)div (non-semantic block element which can be useful for creating containers of multiple paragraphs, etc)You may style your document however you like. The properties listed below are suggested, but you can define presentation for other elements, too. For reference, see "Fundamental text and font styling". W3schools.com also has a (lengthy) reference list of properties
font-familyfont-sizecolorbackground-colorborderwidth (either in percentages or px)Optional properties if you are feeling advanced or want to mess with layout
margin (the space outside; the space surrounding an element)padding (the space inside; the space between an element's border and its content)